
功能展示
基础功能描述
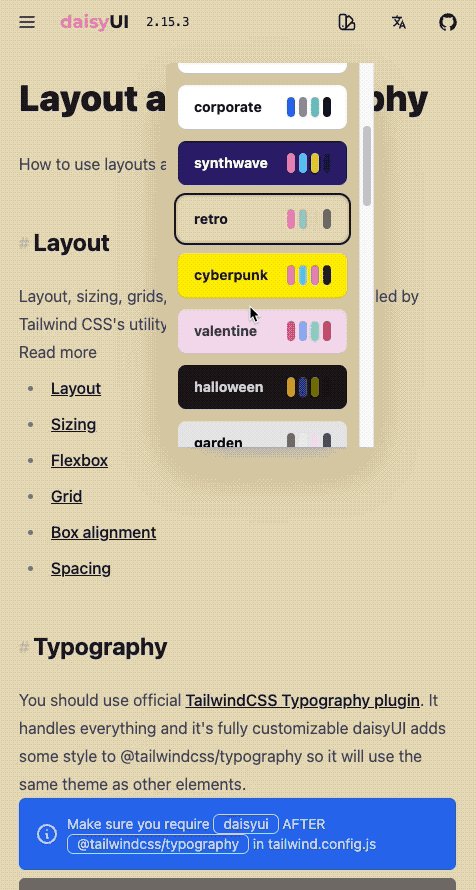
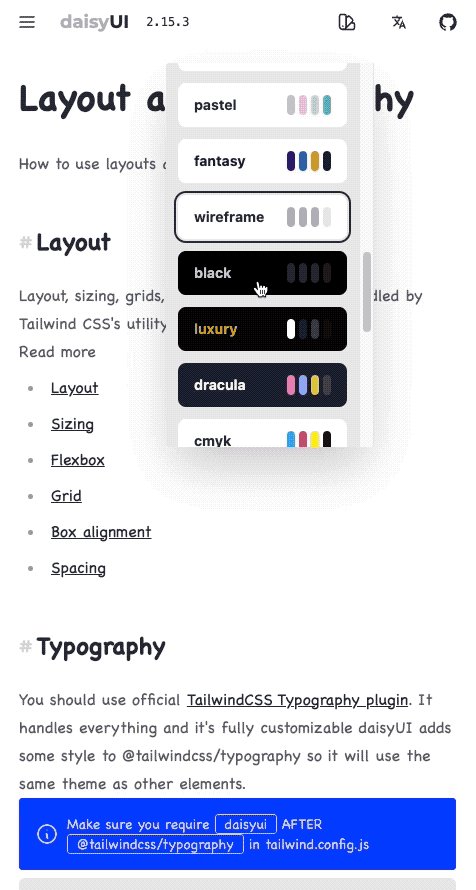
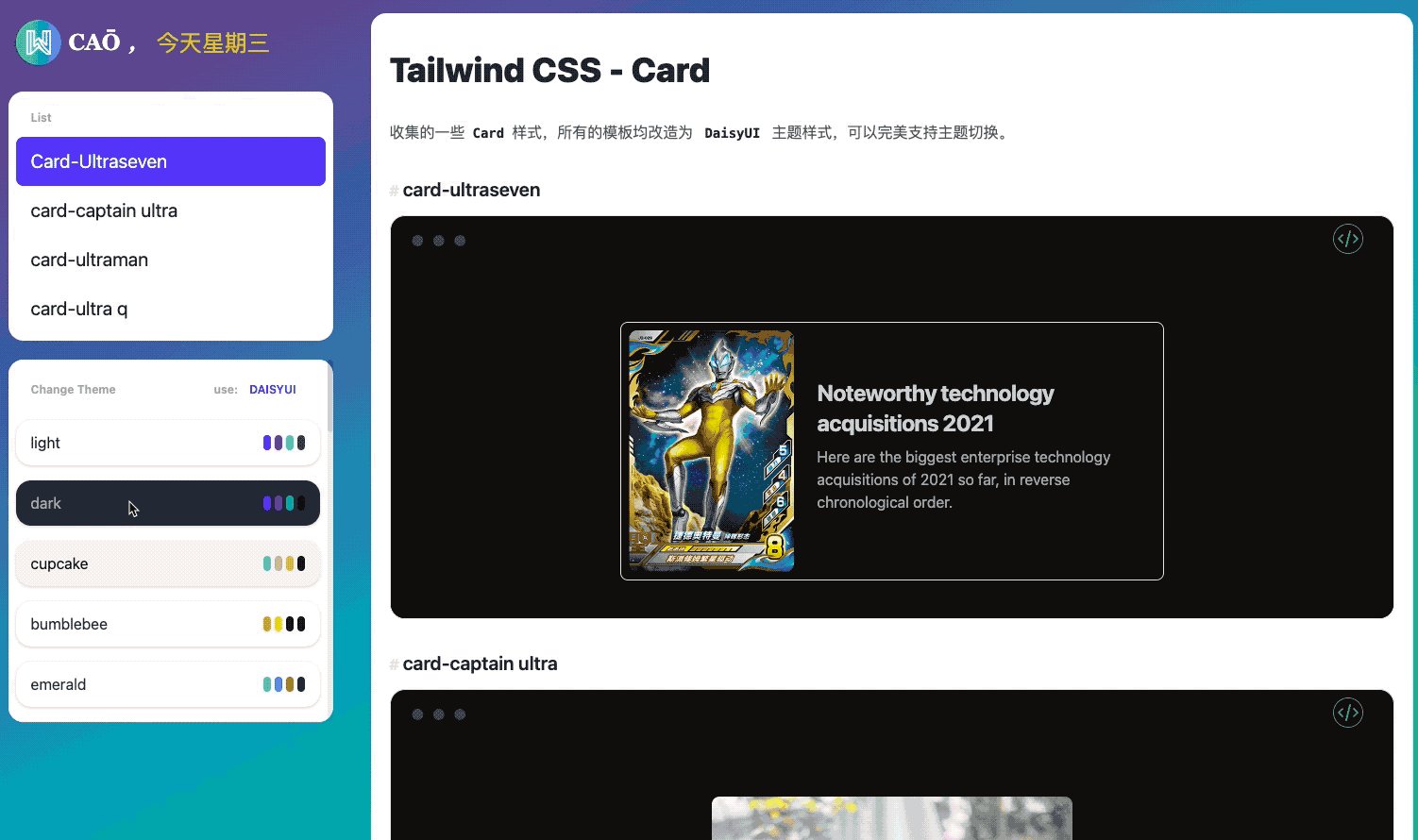
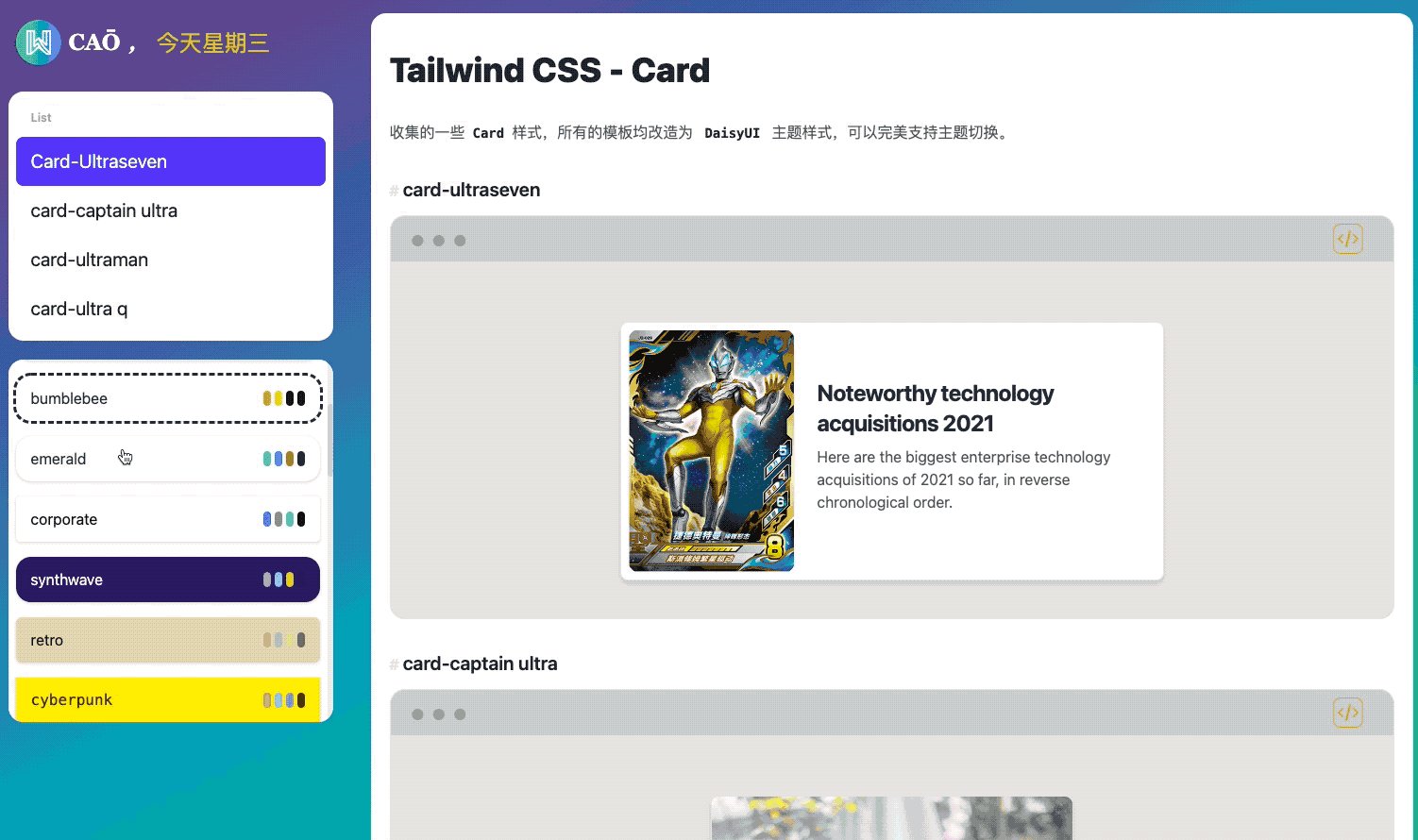
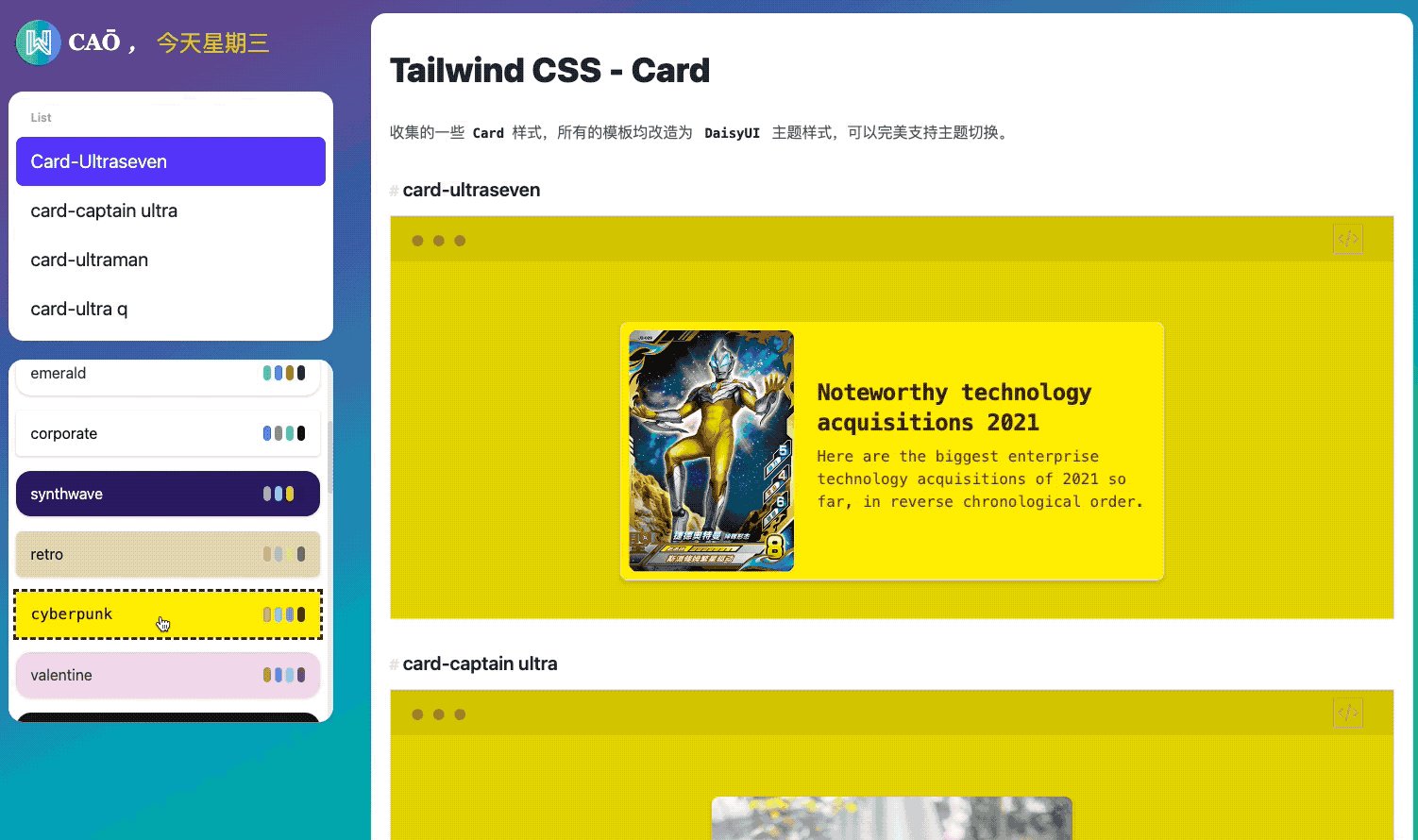
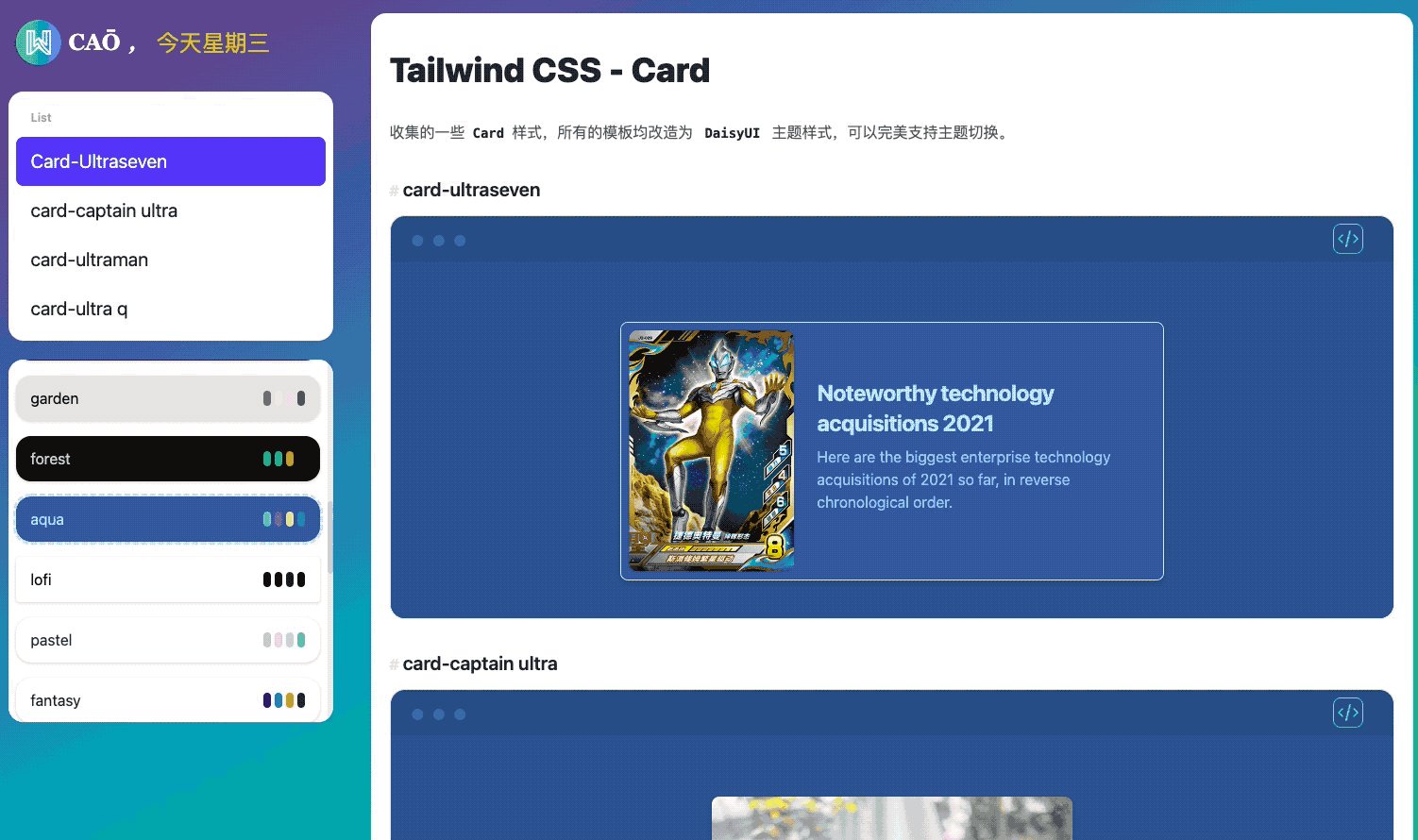
- 29款主题,切换超简单
- css原子类UI库,所以不依赖任何前端框架,只要支持html都能用。(注:微信小程序除外,需要单独配置)
- 使用成本低,如果在已经完成的项目上进行替换,比较简单,只需要将固定的颜色值,替换为UI库颜色的classname
- 较丰富的组件,如果独立开发blog完全满足需要
- 基于 **Tailwind CSS**
适用范围
- 【强烈推荐】 `原子类css` OR `css in js` 爱好者
- 【推荐尝试】 搭建个人项目
- 【酌情考虑】 团队 or 公司项目
- 【推荐】 主题爱好者
- 【不推荐】 前端初学者
前端初学者(正在学习HTML、CSS基础)【不推荐】理由: 原子类css是高度抽象的一个库,里面的classname都是**基于基础来做的简化**,比如:
简化为
可能不利于后面的学习,知其然不知其所以然
使用该库之后的感受
- 每天换一个主题,不喜欢就换,不要太舒服
- 天生支持dark模式
- 响应式web那还不是简简单单
- 如果你自己也有一个模板库,用它来修改一下,瞬间就能美好起来
- 颜色选择困难症的同学,比如我自己
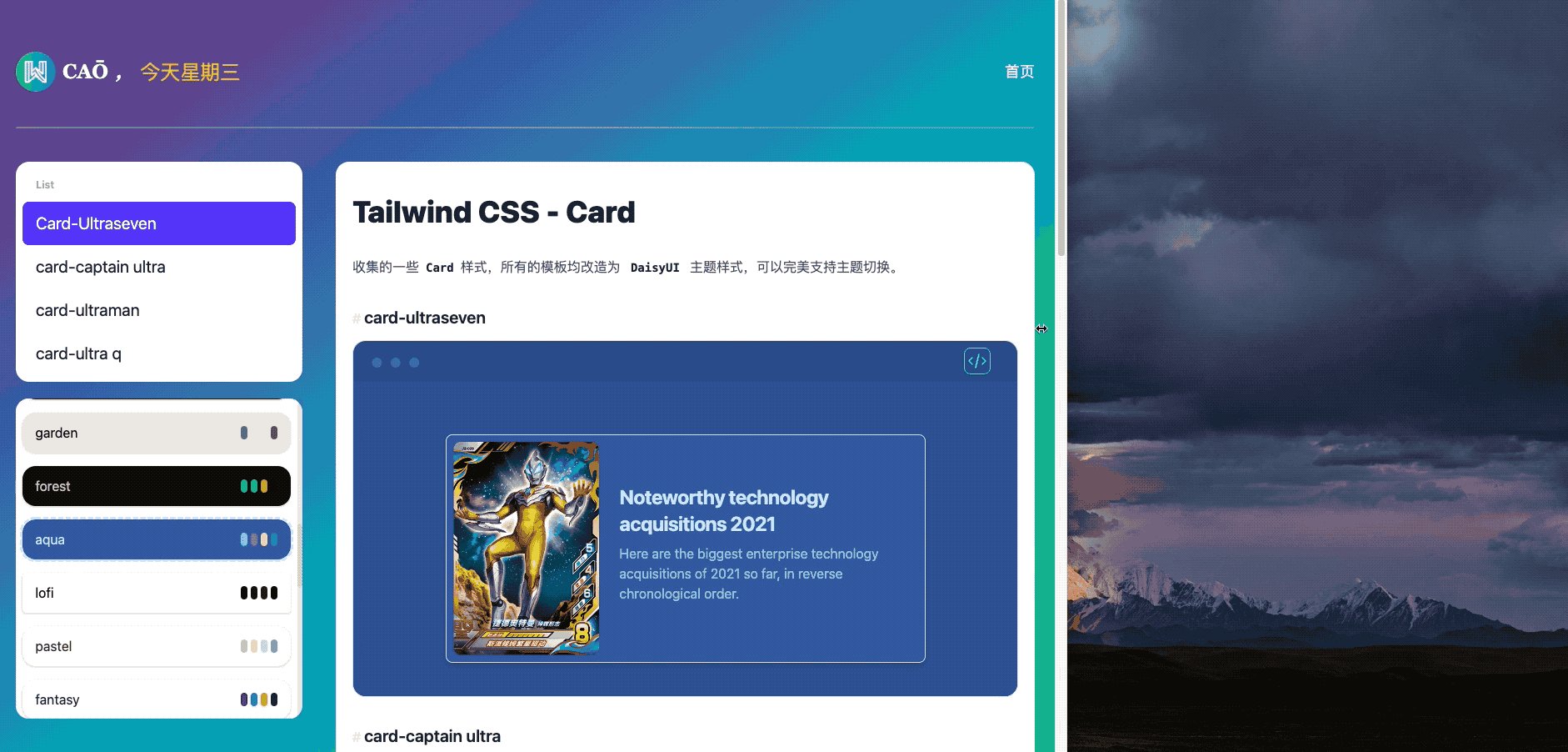
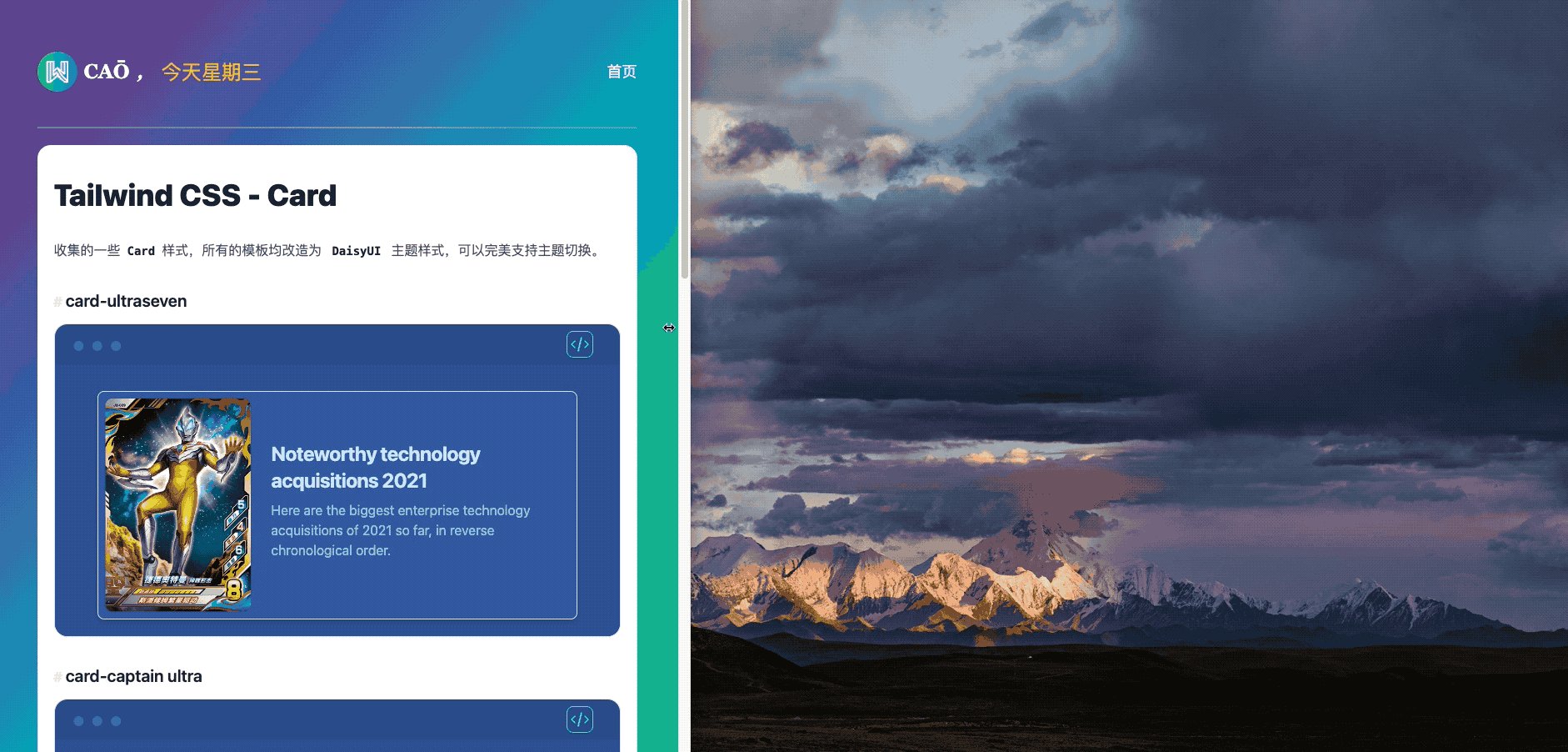
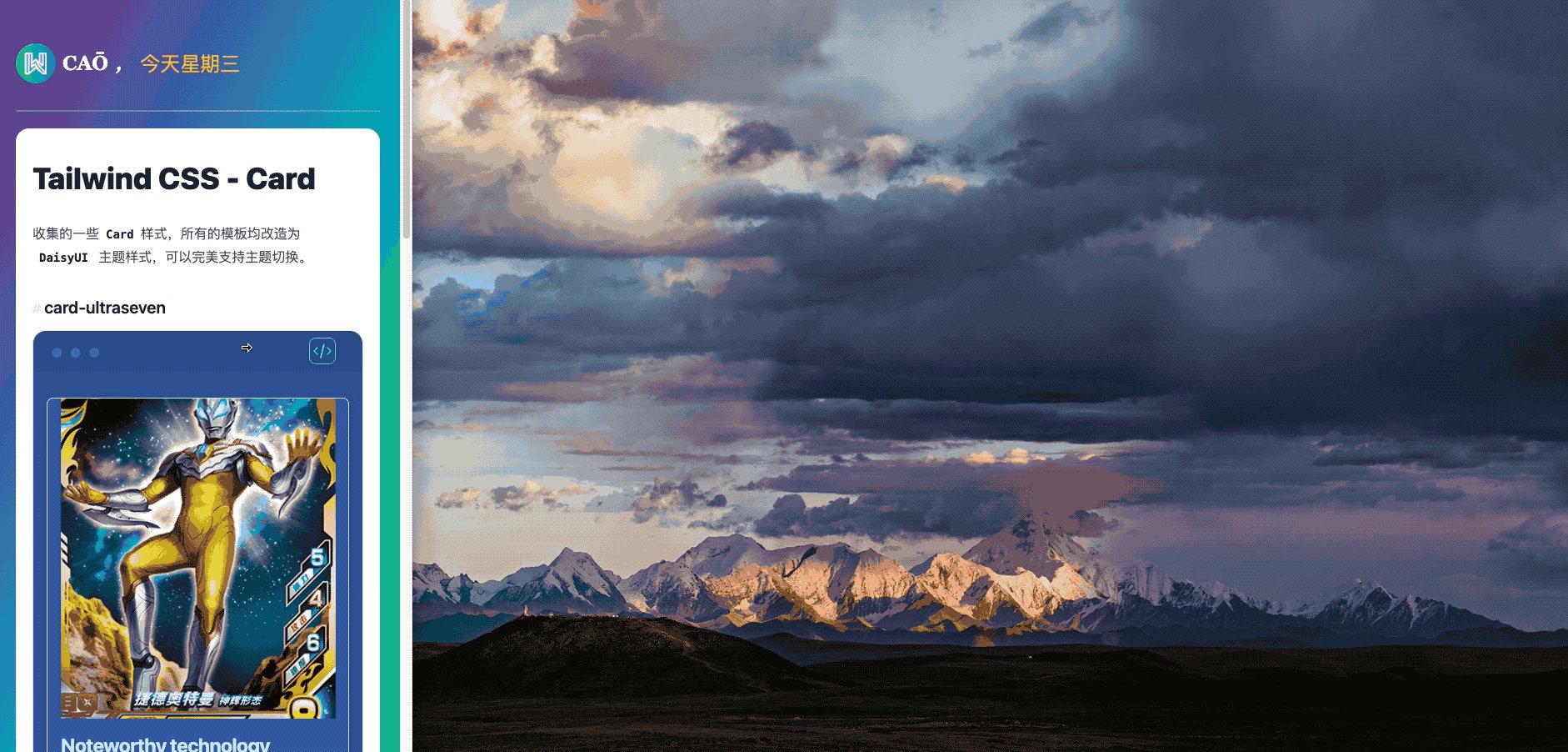
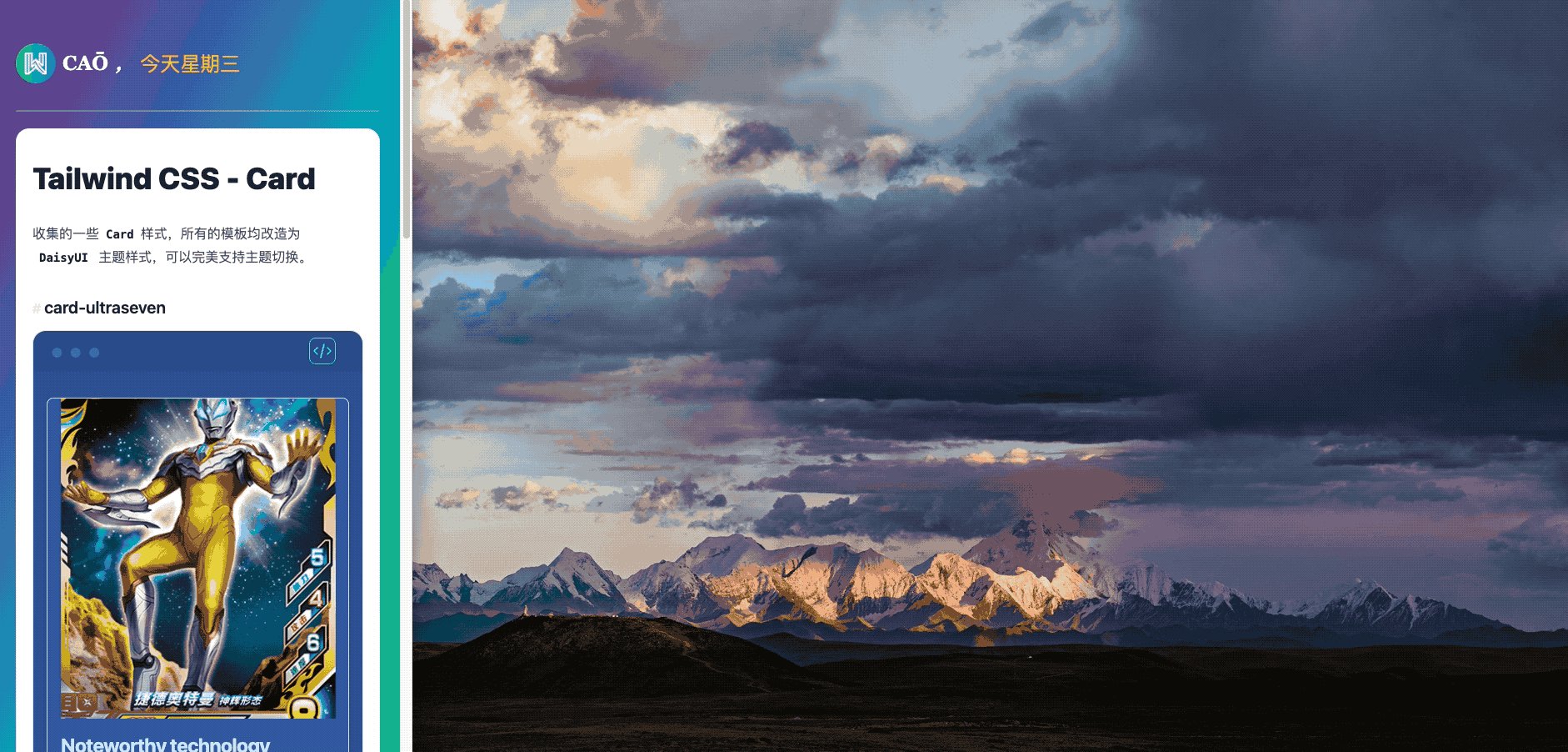
Example 以下是我的实际体验

实际体验案例展示

响应式案例展示
DaisyUI源码: GitHub - saadeghi/daisyui: ⭐️ ⭐️ ⭐️ ⭐️ ⭐️ The most popular, free and open-source Tailwind CSS component library
Example地址: GitHub - meetqy/meetqy: My Blog and Example Code Online