若依是一套全部开源的快速开发平台,毫无保留给个人及企业免费使用。
- 前端采用Vue、Element UI。
- 后端采用Spring Boot、Spring Security、Redis & Jwt。
- 权限认证使用Jwt,支持多终端认证系统。
- 支持加载动态权限菜单,多方式轻松权限控制。
- 高效率开发,使用代码生成器可以一键生成前后端代码。
内置功能
- 用户管理:用户是系统操作者,该功能主要完成系统用户配置。
- 部门管理: 配置系统组织机构(公司、部门、小组),树结构展现支持数据权限。关注Java项目分享
- 岗位管理: 配置系统用户所属担任职务。
- 菜单管理: 配置系统菜单,操作权限,按钮权限标识等。
- 角色管理: 角色菜单权限分配、设置角色按机构进行数据范围权限划分。
- 字典管理: 对系统中经常使用的一些较为固定的数据进行维护。
- 参数管理: 对系统动态配置常用参数。
- 通知公告: 系统通知公告信息发布维护。
- 操作日志: 系统正常操作日志记录和查询;系统异常信息日志记录和查询。
- 登录日志: 系统登录日志记录查询包含登录异常。
- 在线用户: 当前系统中活跃用户状态监控。
- 定时任务: 在线(添加、修改、删除)任务调度包含执行结果日志。
- 代码生成: 前后端代码的生成(java、html、xml、sql)支持CRUD下载 。
- 系统接口: 根据业务代码自动生成相关的api接口文档。
- 服务监控: 监视当前系统CPU、内存、磁盘、堆栈等相关信息。
- 缓存监控: 对系统的缓存信息查询,命令统计等。
- 在线构建器: 拖动表单元素生成相应的HTML代码。
- 连接池监视: 监视当前系统数据库连接池状态,可进行分析SQL找出系统性能瓶颈。
项目说明
本音乐网站的客户端和管理端使用 VUE 框架来实现,服务端使用 Spring Boot + MyBatis 来实现,数据库使用了 MySQL。
项目功能
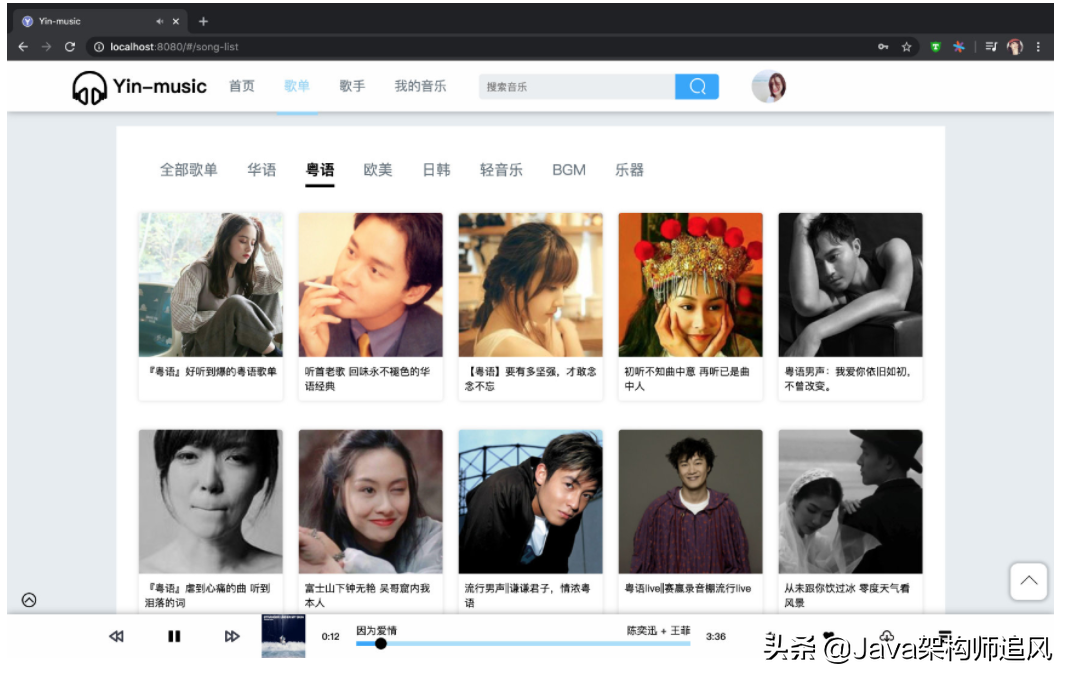
- 音乐播放
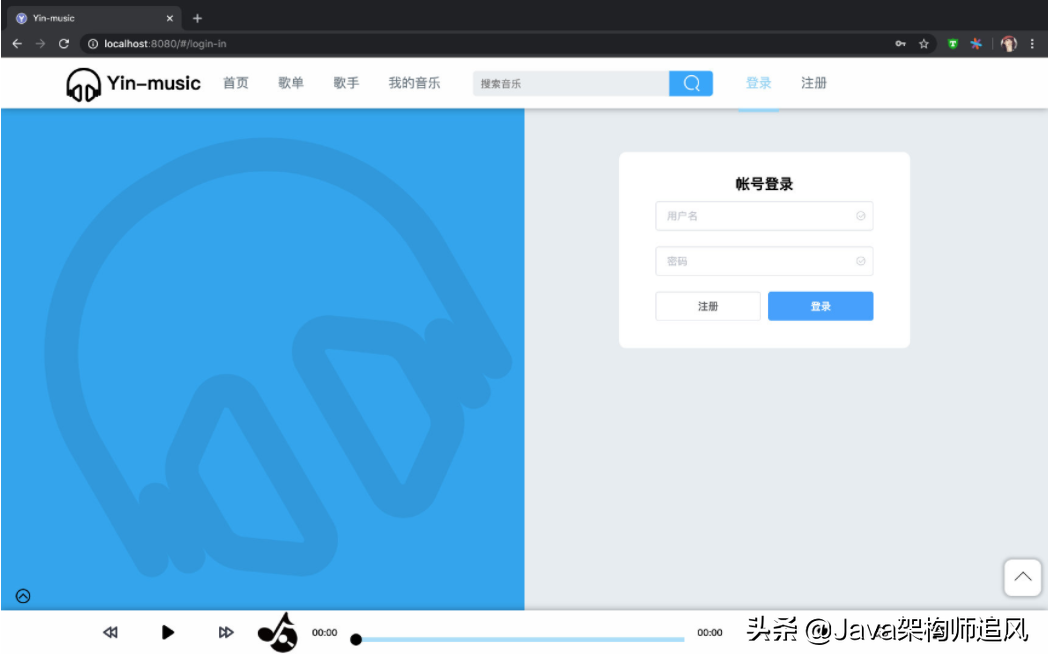
- 用户登录注册
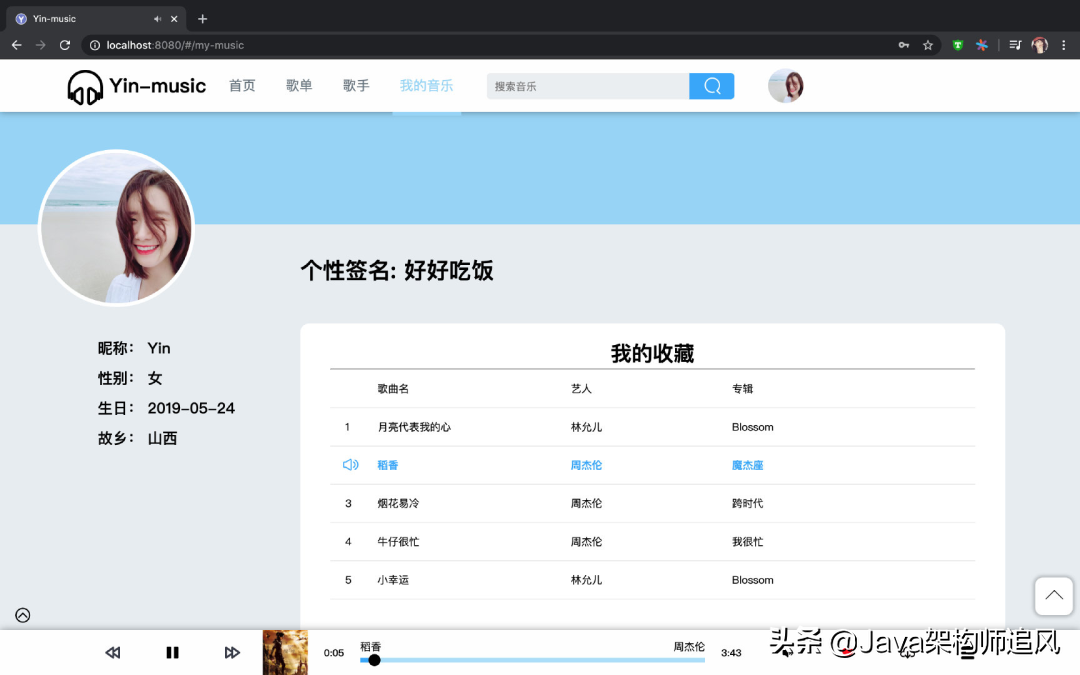
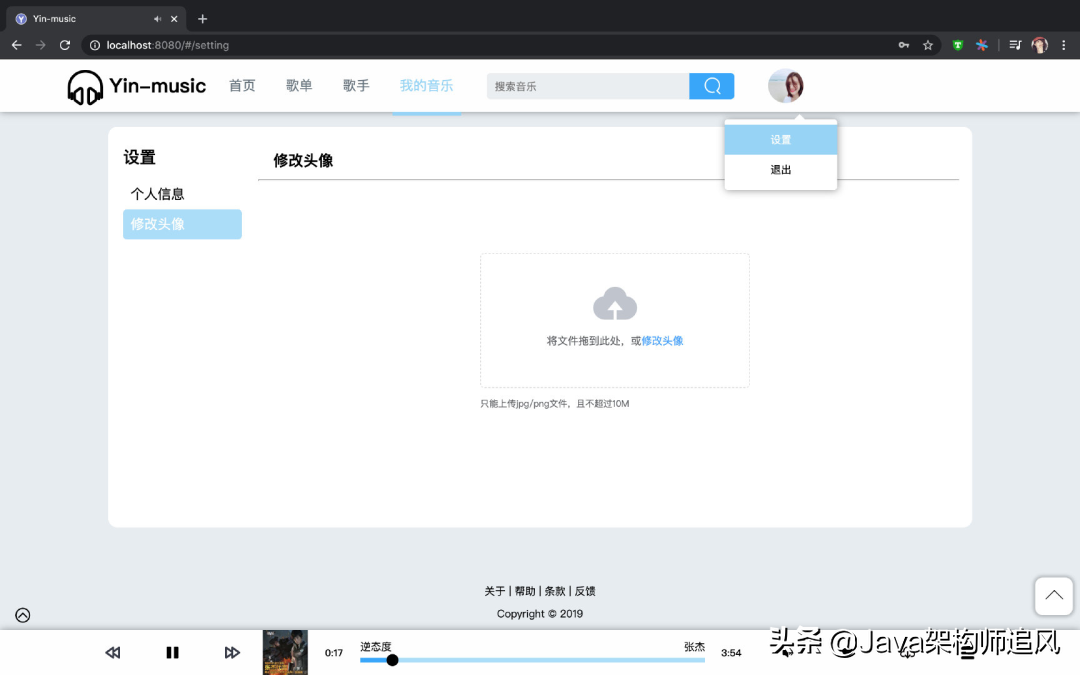
- 用户信息编辑、头像修改
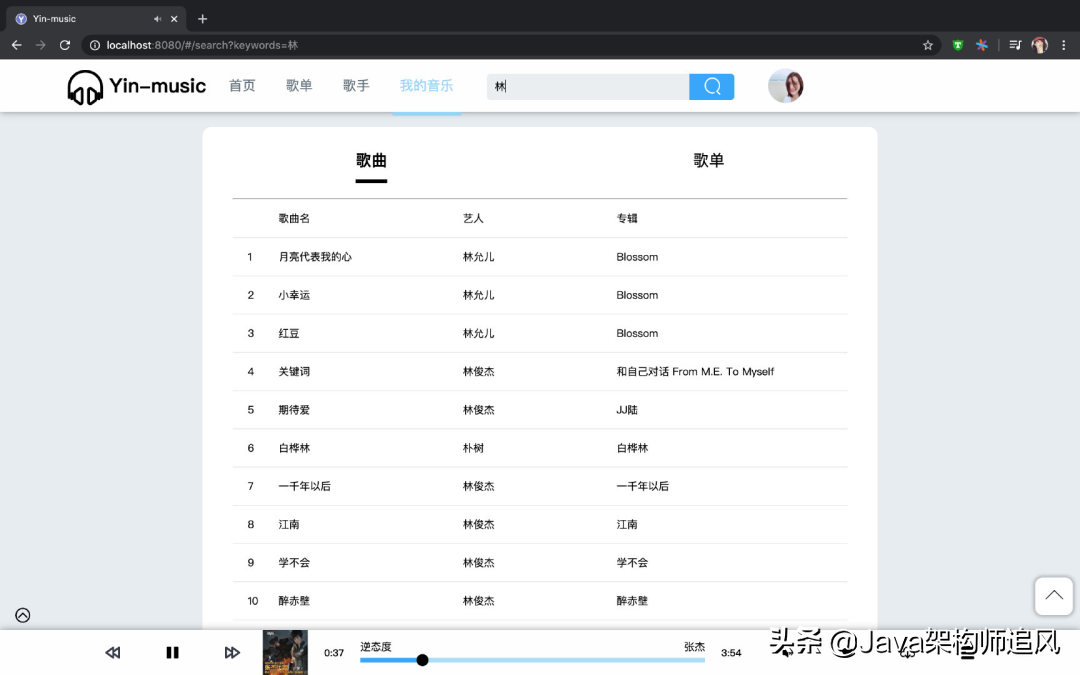
- 歌曲、歌单搜索
- 歌单打分
- 歌单、歌曲评论
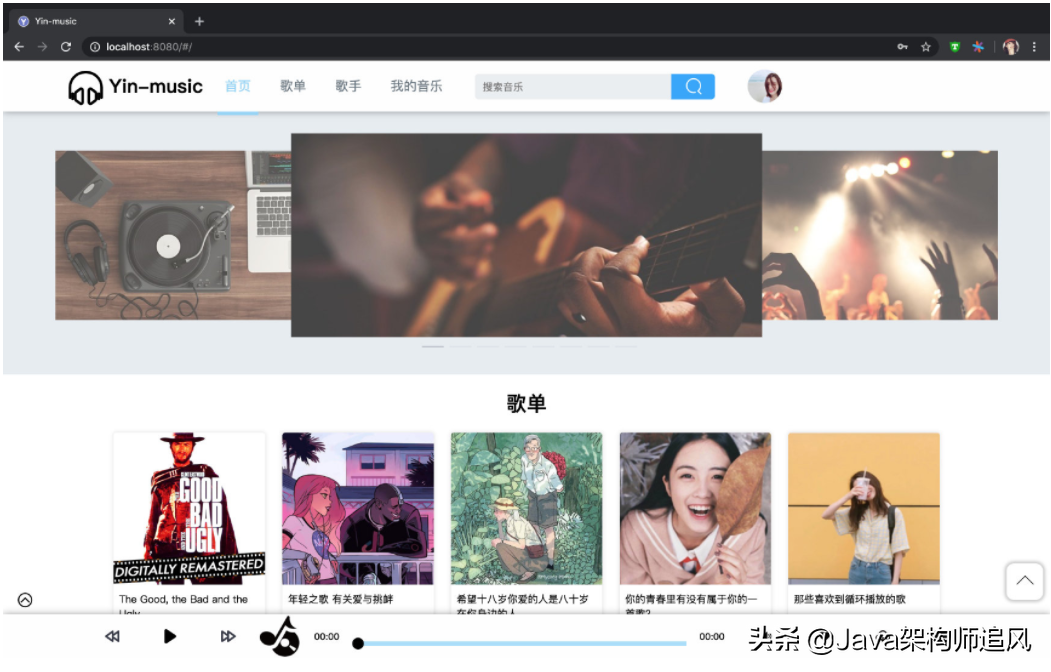
- 歌单列表、歌手列表分页显示
- 歌词同步显示
- 音乐收藏、下载、拖动控制、音量控制
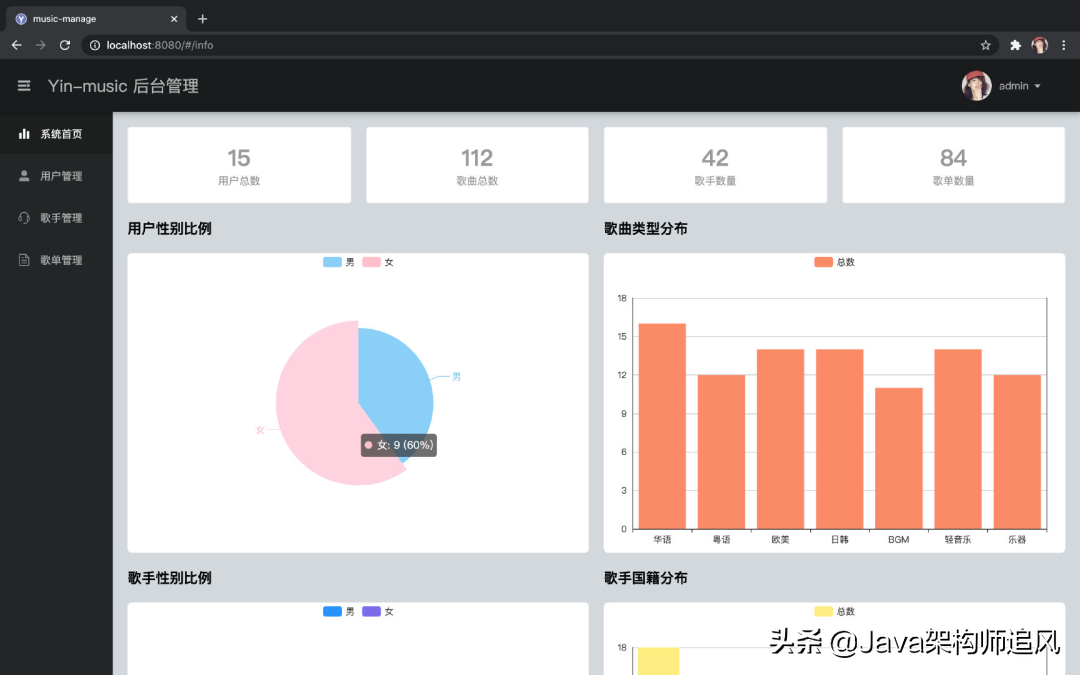
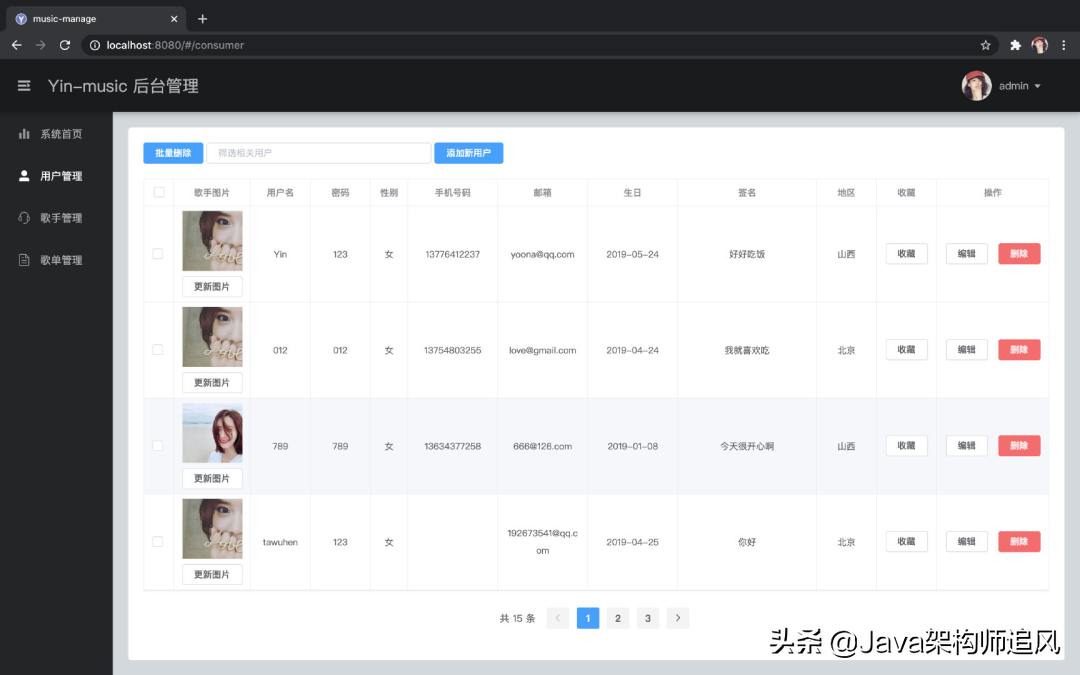
- 后台对用户、歌曲、歌手、歌单信息的管理
技术栈
后端
SpringBoot + MyBatis
前端
Vue + Vue-Router + Vuex + Axios + ElementUI
开发环境
- JDK:jdk-8u141
- mysql:mysql-5.7.21-1-macos10.13-x86_64
- node:v12.4.0
- IDE:IntelliJ IDEA 2018、VSCode
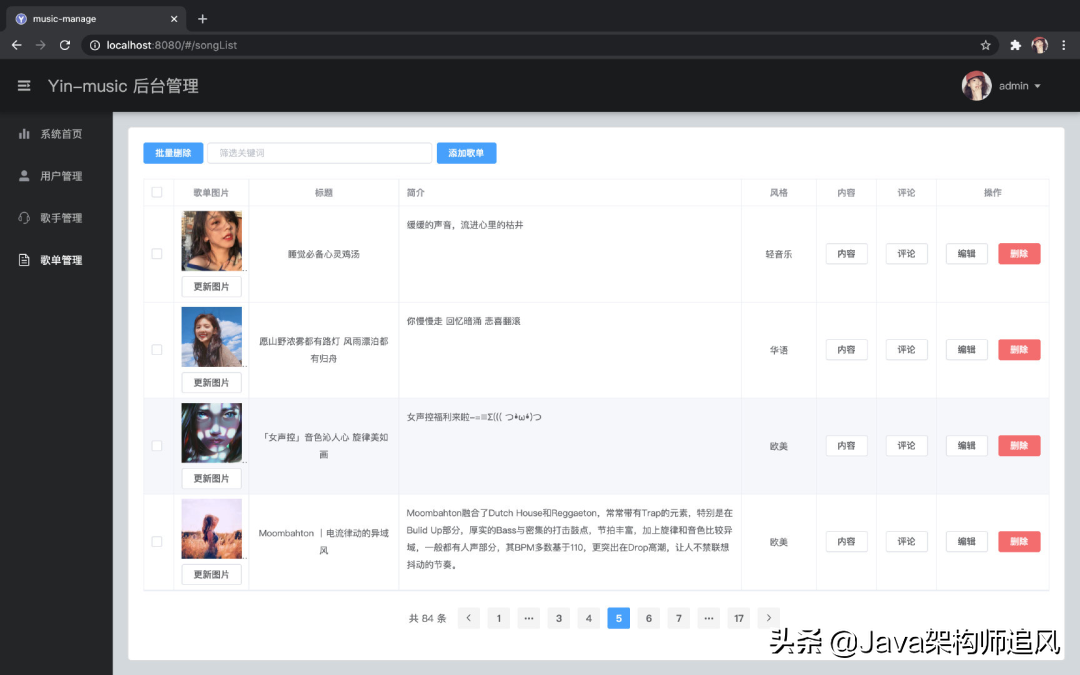
项目预览






后台管理



项目源码与数据库资源
转发本文后私信【624】三个数字即可无偿获取[狗头]

项目代码

数据库资源