vue打包步骤
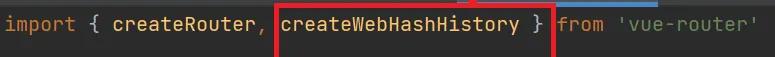
1.修改路由(route)配置将history改成hash一共需要修改两处,此处修改会有报错,再把报错的修改即可

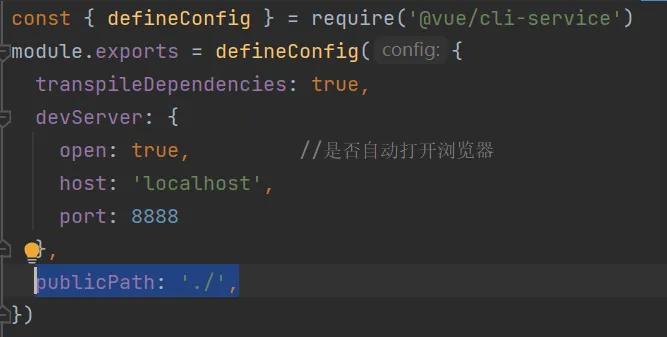
2.在vue.config.js文件中添加路径publicpath:'./'

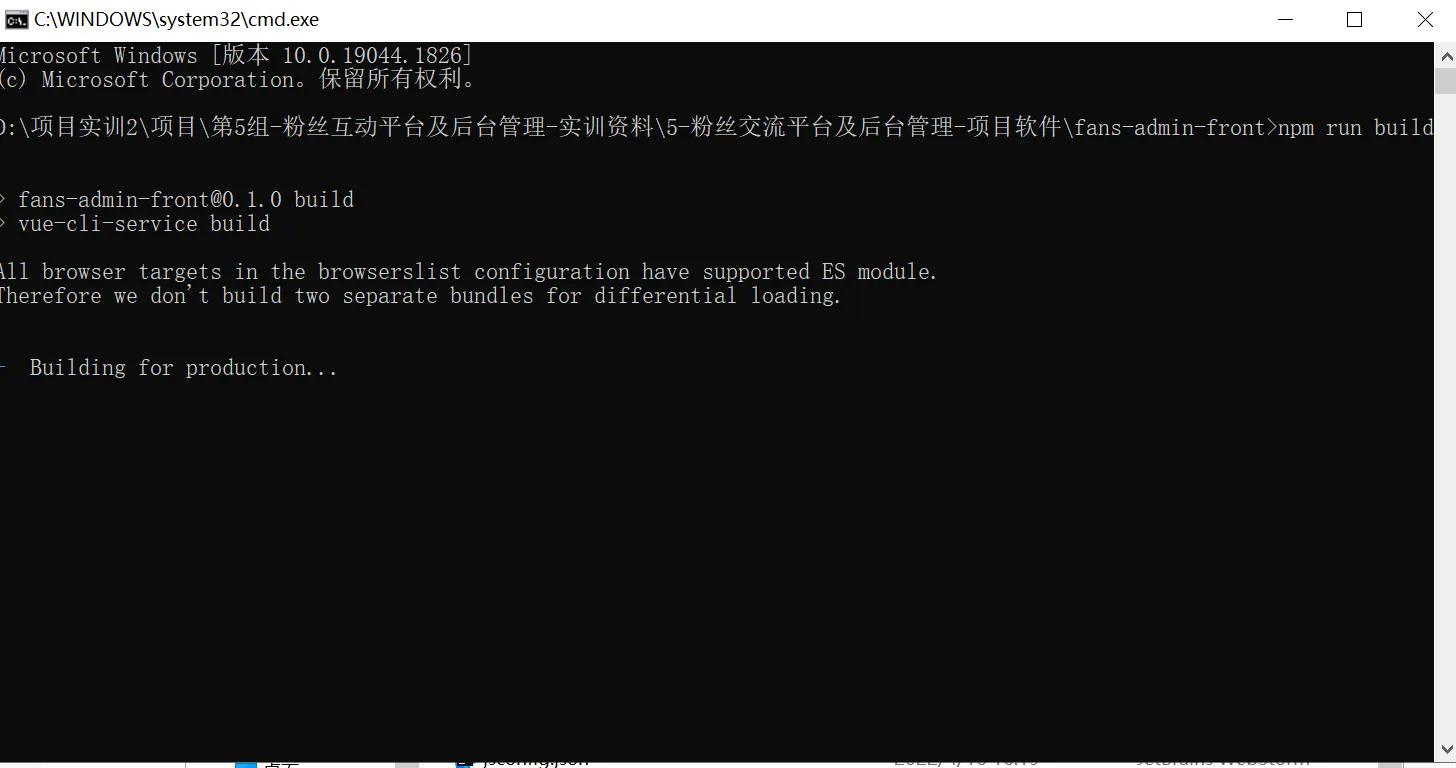
3.打开文件目录,在上方输入框输入cmd回车进入控制台,在控制台输入npm run build,如果出现building for production表示正在以正常状态打包

4.生成完毕会出现一个dist文件夹,打开此文件夹双击index.html如果正常出现首页那意味着成功,如果是空白页,那么请检查上面三条是否一致

5.此时打包的文件路径上会有一个#很不美观,如果想要去除它,请参照Apache方式(vue官网)
6.如果部署到服务器上,只需要修改Nginx的配置文件夹,讲主页修改为index.html,此时一定要注意文件路径,如果路径出错会出现500的服务器错误,这时候就需要查看错误日志了